Ideation
I started the project by brainstorming potential approaches to the brief. Initially, three angles were considered.
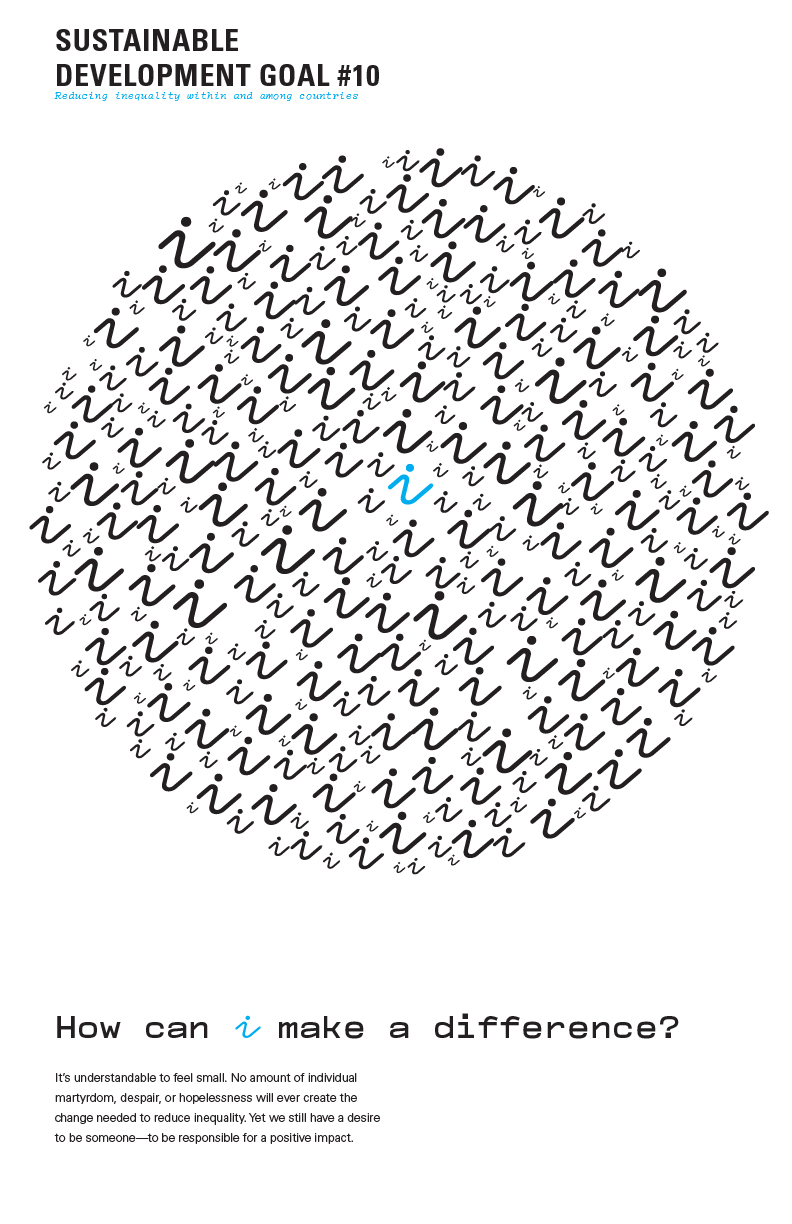
- Considering how individuals can have an impact on problems as large as the Sustainable Development Goals.
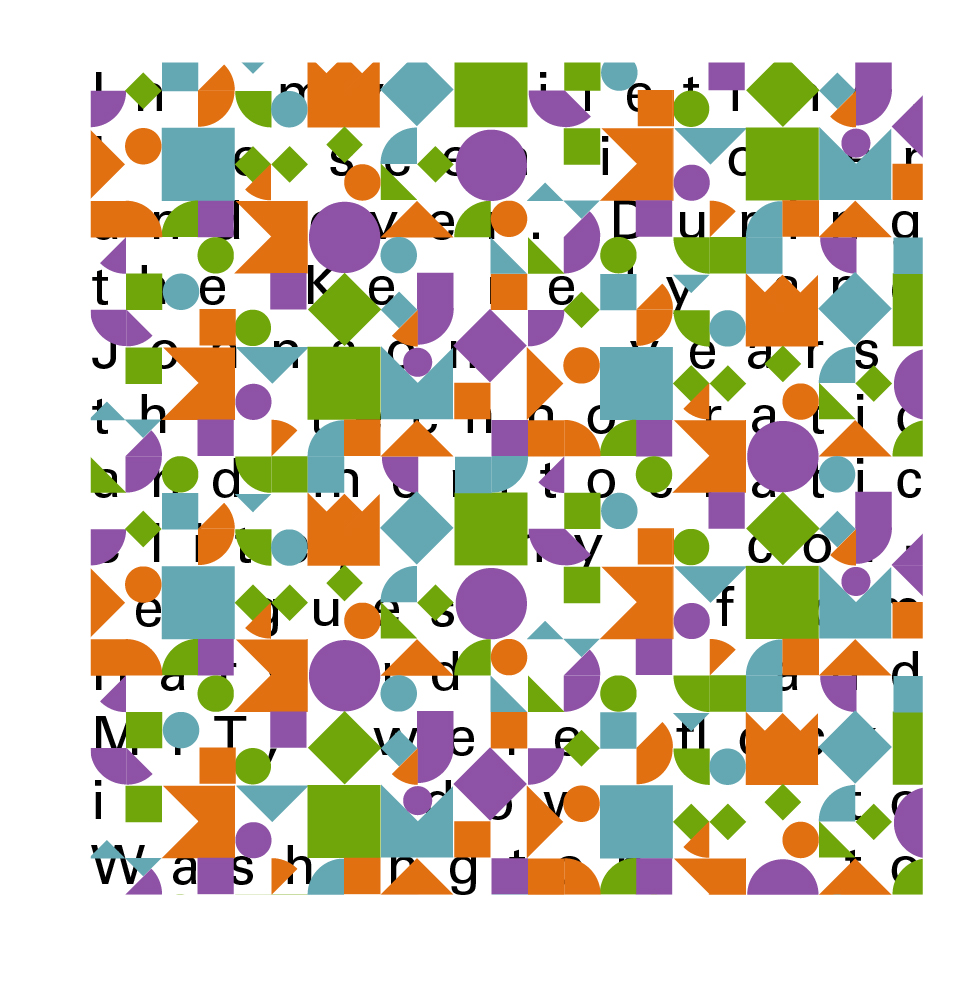
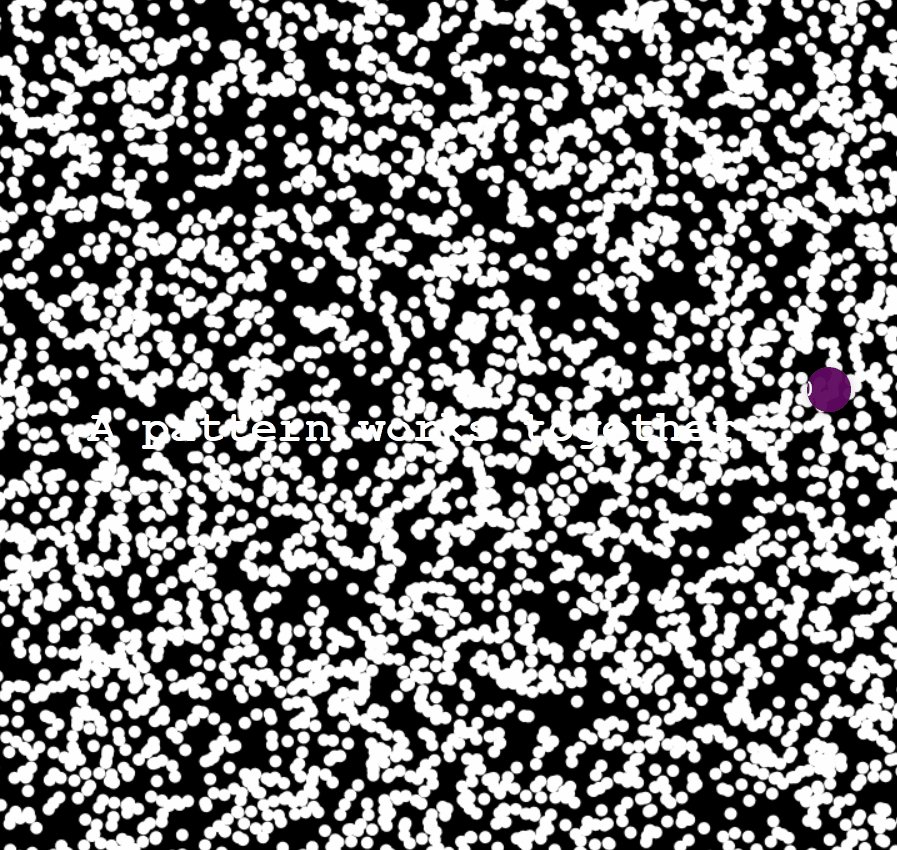
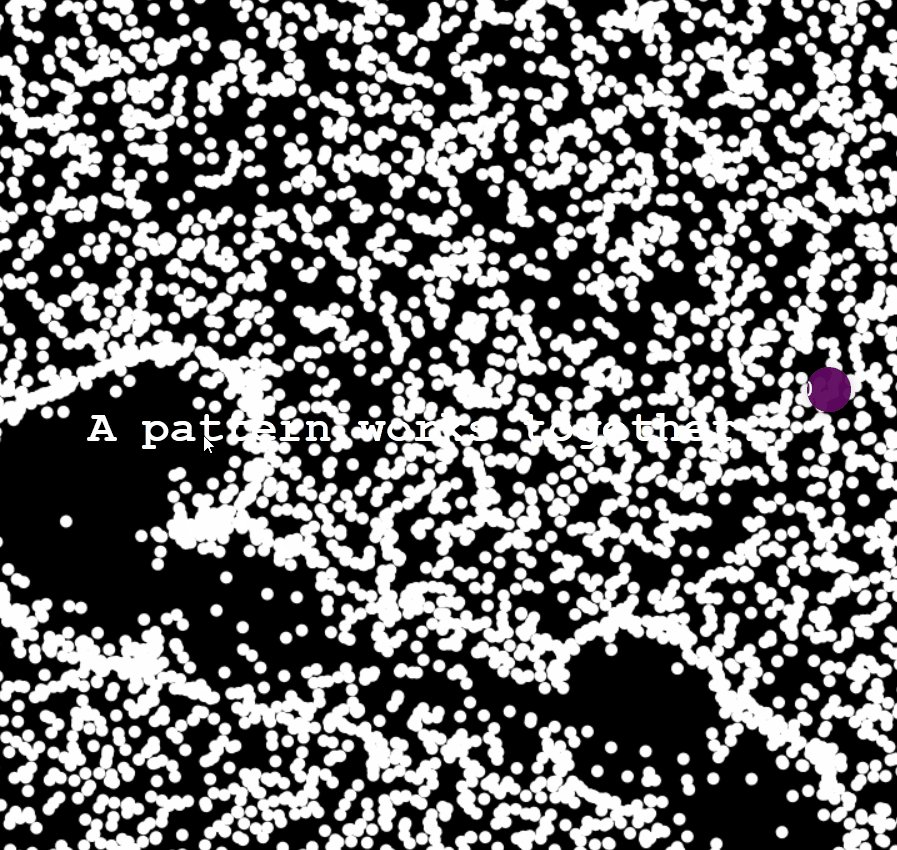
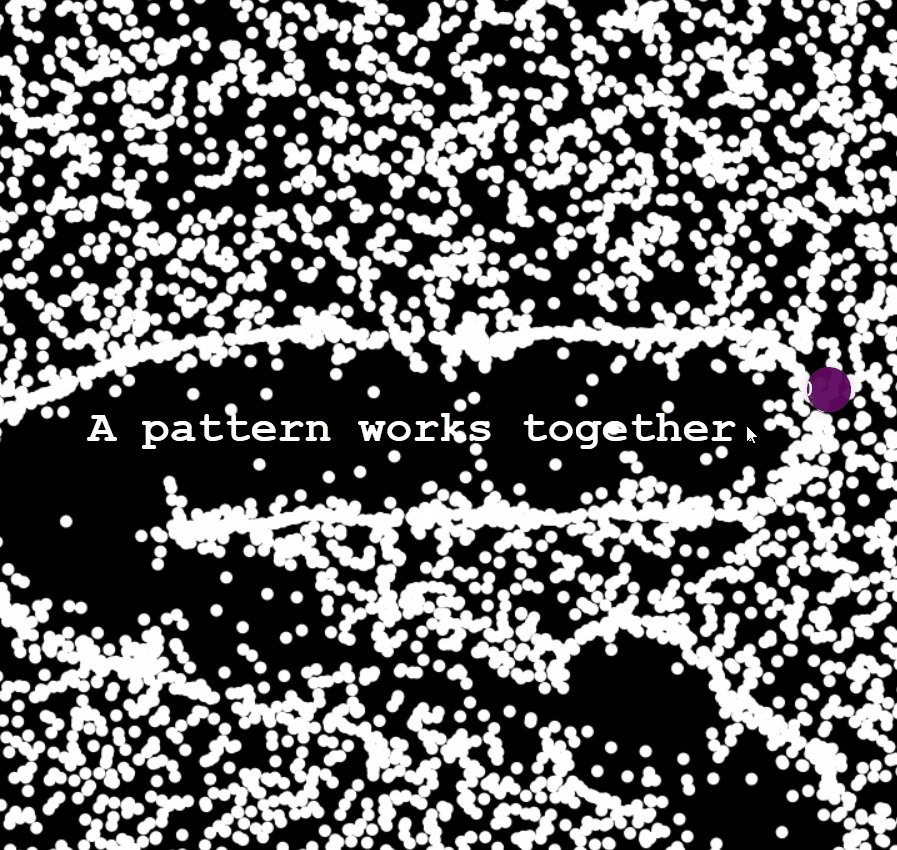
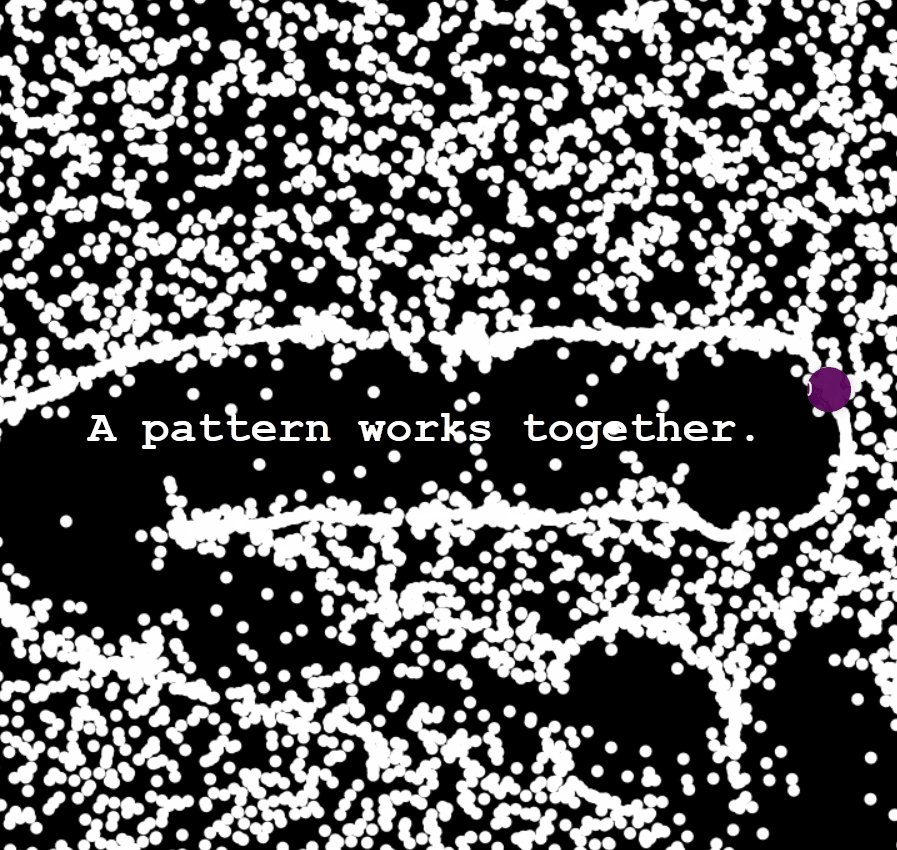
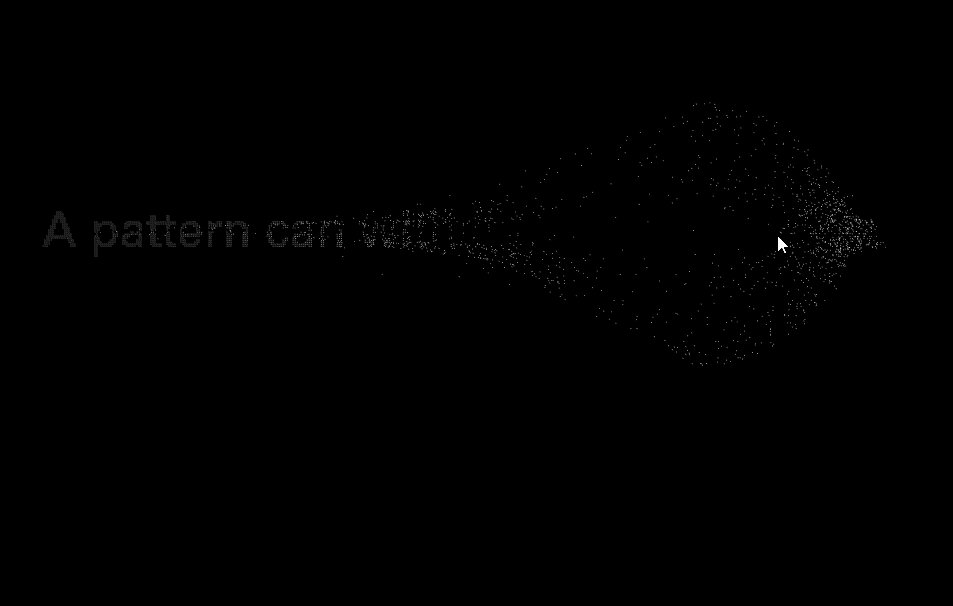
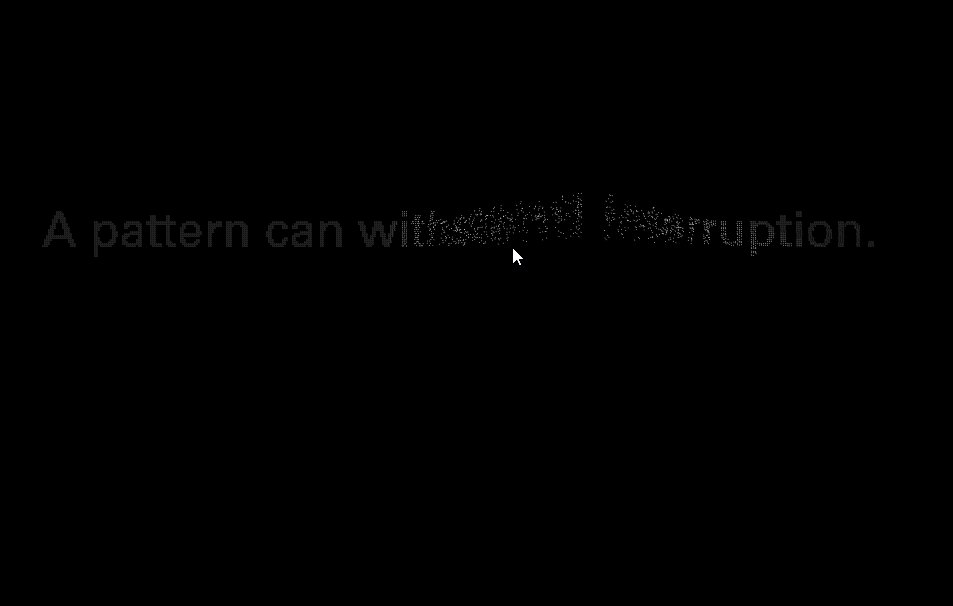
- Exposing systems that contribute to inequality and climate change through creative coding and dynamically generated artifacts.
- Clearly outlining how dark money has funded climate change denial by exploring ExxonMobil research from the 70s warning of the crisis.
Eventually, I realized that the first and second angles were close enough that they could be combined into one approach. Once the angle of approaching this prompt was settled on, research began by exploring ways to visually express individual agency in a system.